WebStorm에서 HTML 파일을 실시간으로 수정하고 브라우저에서 바로 변경 사항을 확인하려면 Visual Studio Code의 'Live Server'와 같은 기능을 구현할 필요가 있습니다. WebStorm에는 해당 기능을 지원하는 공식 플러그인이 없지만, Node.js의 live-server 패키지를 통해 유사한 환경을 만들 수 있습니다. 이 글에서는 WebStorm에서 live-server를 설정하고 사용하는 방법을 단계별로 설명합니다.
1. 준비 단계
Node.js 설치
- Node.js 공식 웹사이트에 접속하여 최신 LTS(Long Term Support) 버전을 다운로드합니다.
- 설치 후, 터미널을 열고 다음 명령어를 입력하여 Node.js와 npm(Node Package Manager)이 올바르게 설치되었는지 확인합니다:설치된 버전이 표시되면 성공적으로 설치된 것입니다.
- node -v npm -v
2. live-server 패키지 설치
1. WebStorm에서 터미널(단축키: Alt + F12)을 엽니다.
2. live-server를 전역으로 설치하려면 다음 명령어를 입력합니다:
npm install -g live-server
live-server는 특정 프로젝트에 종속되지 않고 다양한 프로젝트에서 활용할 수 있는 도구입니다. 전역 설치하면 프로젝트마다 별도로 설치하지 않아도 됩니다.
3. 설치가 완료되었는지 확인하려면 터미널에 다음을 입력합니다: 버전 정보가 출력되면 설치가 완료된 것입니다.
live-server --version3. live-server 실행
- WebStorm에서 프로젝트를 엽니다.
- 터미널에서 실행할 파일이 위치한 디렉토리로 이동합니다: 또는 해당 프로젝트를 엽니다.
- 다음 명령어를 입력하여 live-server를 실행합니다:실행하면 브라우저가 자동으로 열리고 기본 HTML 파일(index.html)이 표시됩니다.
live-server4. 여러 HTML 파일 중 특정 파일 실행
프로젝트 내 여러 HTML 파일이 있을 경우, 특정 파일을 실행하려면 --open 옵션을 사용합니다:
live-server --open=<파일명>
예시
index.html과 about.html이 있는 경우, about.html을 실행하려면:
live-server --open=about.html
5. 포트 번호 및 기타 설정 변경
live-server는 기본적으로 포트 8080에서 실행됩니다. 특정 포트를 지정하거나 다른 기본 설정을 변경하려면 다음 옵션을 사용할 수 있습니다:
- 포트 변경: live-server --port=3000
- 브라우저 비활성화(자동 실행 방지): live-server --no-browser
6. WebStorm에서 자동화
WebStorm에서 매번 터미널에 명령어를 입력하는 번거로움을 줄이기 위해 live-server를 Run/Debug Configuration으로 설정할 수 있습니다:
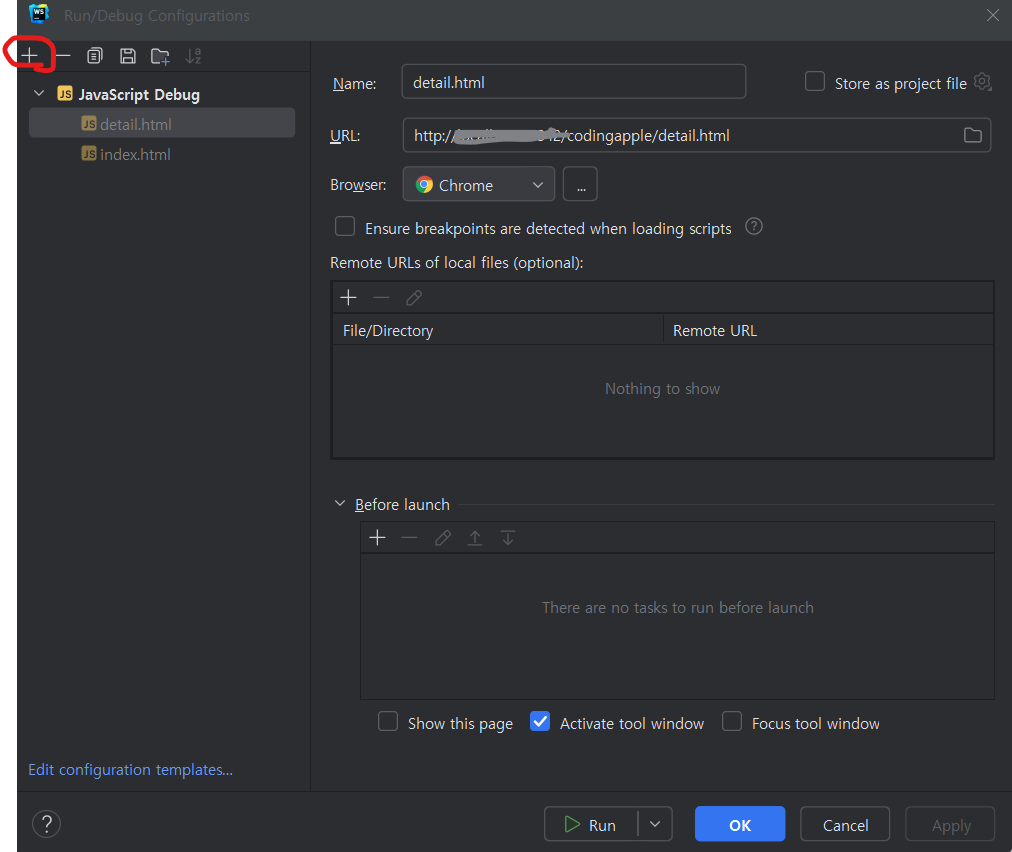
1. WebStorm 상단 메뉴에서 Run > Edit Configurations를 선택합니다.
2. Add New Configuration(+) 버튼을 클릭한 뒤 Node.js를 선택합니다.

3. Node Parameters에 live-server 경로와 옵션을 추가합니다:
--open=<파일명>4. 설정을 저장하고 실행하면 live-server가 자동으로 시작됩니다.
7. 대안: WebStorm 내 실시간 미리보기
WebStorm에서 제공하는 브라우저 미리보기 기능을 활성화하여 HTML 파일을 수정할 때마다 변경 사항을 확인할 수도 있습니다:
- WebStorm에서 HTML 파일을 열고 우클릭합니다.
- Open in Browser를 선택합니다.
- 브라우저에서 HTML 파일이 열리고, 파일 수정 시 브라우저를 새로고침하여 변경 사항을 확인할 수 있습니다.
마무리
live-server는 간단한 설정만으로 WebStorm에서 실시간 개발 환경을 구현할 수 있는 강력한 도구입니다. HTML 파일을 수정하고 저장할 때마다 브라우저가 자동으로 새로고침되므로 효율적인 개발이 가능합니다. 추가적으로 WebStorm의 내장 브라우저 미리보기 기능과 병행하면 더욱 원활한 작업 환경을 구축할 수 있습니다.
'Tools' 카테고리의 다른 글
| WebStorm에서 Prettier 설정하는 방법 (3) | 2025.01.15 |
|---|---|
| WebStorm에서 HTML 클래스의 스타일을 빠르게 작성하는 방법 (2) | 2025.01.15 |
| Vite와 Create-React-App(CRA) 비교 (2) | 2025.01.06 |


